I have a new website! Head on over to it to view this tutorial!
I remember a while back I stumbled upon some mini car photoshops that were pretty neat. Basically they were cars such as the Lamborghini, Porsche, Ferrari, etc, even a Smart Car, that were shrunken.Yeah I know Smart Cars aren't expensive, I just love 'em) Anyway, here's how to do that in Gimp. We are going to try and make something like this:
December 7, 2008
December 4, 2008
Create a Holiday e-Card in Gimp
I have a new website! Head on over to it to view this tutorial!
Hey I'm back. I haven't forgotten about the blog, I've just been busy lately. Anyway, today I'm going to teach you how to create a holiday e-card in Gimp that you can email, print off, etc for your friends, family, whoever you want to say "Happy Holidays!" to. We'll be making something like this:
Hey I'm back. I haven't forgotten about the blog, I've just been busy lately. Anyway, today I'm going to teach you how to create a holiday e-card in Gimp that you can email, print off, etc for your friends, family, whoever you want to say "Happy Holidays!" to. We'll be making something like this:
October 24, 2008
Design a Halloween Pumpkin Wallpaper in Gimp
I have a new website! Head on over to it to view this tutorial!
Alright I know I promised you guys a 3d abstract wallpaper tutorial, but I decided I liked the pumpkin idea better (Halloween is in a week...so why not?). Anway, today I'm going to teach you guys how to create a Halloween pumpkin wallper in Gimp based on a Photoshop tutorial by Alvaro Guzman at PSDTuts. Here's what we are going to make:

Alright I know I promised you guys a 3d abstract wallpaper tutorial, but I decided I liked the pumpkin idea better (Halloween is in a week...so why not?). Anway, today I'm going to teach you guys how to create a Halloween pumpkin wallper in Gimp based on a Photoshop tutorial by Alvaro Guzman at PSDTuts. Here's what we are going to make:

September 29, 2008
Create a SciFi Work of Art in Gimp
I have a new website! Head on over there to view this tutorial!
Alright today I'm going to teach you all how to create a sci-fi movie poster in the Gimp. Here is what we will be making:
Alright today I'm going to teach you all how to create a sci-fi movie poster in the Gimp. Here is what we will be making:
August 31, 2008
Fiery Space Explosion in Gimp
I have a new website! Head on over there to view this tutorial!
Here's a new tutorial in Gimp for ya guys. Today I'm going to teach you how to create a fiery space explosion in Gimp based on a tutorial by Collis at PSDTuts. Here is what we are going to create:
Here's a new tutorial in Gimp for ya guys. Today I'm going to teach you how to create a fiery space explosion in Gimp based on a tutorial by Collis at PSDTuts. Here is what we are going to create:
August 20, 2008
Design an Apple iPhone Advertisement in Gimp
I have a new website! Head on over there to view this tutorial!
Let's be honest. I like Apple, I really do, but what keeps me from buying Apple products is the fact that it's just too expensive, and nothing is upgradeable. I do like the looks of Apple products, though, except the iPod. I prefer my Zune. But doesn't that iPhone look slick? (It's expensive, too.) But anyway, let's design us one of those fancy iPhones in Gimp. Remember, you can click the images to make them bigger. Also remember to save often, since Gimp has a tendency to crash.
Let's be honest. I like Apple, I really do, but what keeps me from buying Apple products is the fact that it's just too expensive, and nothing is upgradeable. I do like the looks of Apple products, though, except the iPod. I prefer my Zune. But doesn't that iPhone look slick? (It's expensive, too.) But anyway, let's design us one of those fancy iPhones in Gimp. Remember, you can click the images to make them bigger. Also remember to save often, since Gimp has a tendency to crash.
August 12, 2008
Create a Worn Vintage Pop Art Design
I have a new website! Head on over there to view this tutorial!
Pop art, vintage, and grunge are some of my favorite types of styles. They're back and you see them everywhere. Well, today I'm going to teach you how to create a worn vintage pop art design in Gimp based on a tutorial by Alvaro Guzman at PSDTuts. BTW, this is also my 100th post! Yay!
Pop art, vintage, and grunge are some of my favorite types of styles. They're back and you see them everywhere. Well, today I'm going to teach you how to create a worn vintage pop art design in Gimp based on a tutorial by Alvaro Guzman at PSDTuts. BTW, this is also my 100th post! Yay!
July 15, 2008
Make a Vector Poster Like My Rubber Ducky
I have a new website! Head on over there to view this tutorial!
Alright, so today I'm going to teach you all how to make a vector poster like my rubber ducky poster, titled "Kicking Ass and Taking Names," which can be found here (click it to view it full size, as with all of the images in the tutorial):

Alright, so today I'm going to teach you all how to make a vector poster like my rubber ducky poster, titled "Kicking Ass and Taking Names," which can be found here (click it to view it full size, as with all of the images in the tutorial):

June 10, 2008
Nature Vector Tutorial for Photoshop
I have a new website! Head on over there to view this tutorial!https://gimp-tuts.com/index.php/2008/06/10/nature-vector-tutorial-for-photoshop-old-skool/
Alright today I am going to teach you how to make a nature vector similar to my nature vector piece:

Alright today I am going to teach you how to make a nature vector similar to my nature vector piece:

June 8, 2008
Car Vector Tutorial
I have a new website! Head on over there to view this tutorial!
After being away for so long, I've finally decided to make another tutorial for you guys. You may have seen some of my vectors I've made on my DeviantART. If you haven't, well, go check 'em out. Today I'm going to show you how to make a vector like my Car Vector piece.

After being away for so long, I've finally decided to make another tutorial for you guys. You may have seen some of my vectors I've made on my DeviantART. If you haven't, well, go check 'em out. Today I'm going to show you how to make a vector like my Car Vector piece.

April 19, 2008
Make Gunge-Vector Style Art
I have a new website! Head on over there to view this tutorial!
I love making vector-grunge based styles that can be used for design in Photoshop. So today, I'm going to show you how to make them in Gimp. We are going to attempt something I made in Photoshop:

I love making vector-grunge based styles that can be used for design in Photoshop. So today, I'm going to show you how to make them in Gimp. We are going to attempt something I made in Photoshop:

April 5, 2008
Create a Cool Music Logo on a Grunge Background
I have a new website! Head on over there to view this tutorial!
Today I will show you how to create a cool music logo on a grunge background, based on a tutorial for Photoshop by Kyle Pero at PSDTuts.com.

Today I will show you how to create a cool music logo on a grunge background, based on a tutorial for Photoshop by Kyle Pero at PSDTuts.com.

March 21, 2008
Photo Montage Tricks
I have a new website! Head on over there to view this tutorial!
Alright today I am going to teach you how to create one of those colorful photo montages usually used in advertising. The original tutorial was written by Ian Keltie, a Newcastle-based commercial artist, for Adobe Photoshop and Adobe Illustrator. We are going to try to achieve something similar to this:

Alright today I am going to teach you how to create one of those colorful photo montages usually used in advertising. The original tutorial was written by Ian Keltie, a Newcastle-based commercial artist, for Adobe Photoshop and Adobe Illustrator. We are going to try to achieve something similar to this:

March 19, 2008
Creating an Urban-Style Piece of Artwork
I have a new website! Head on over there to view this tutorial!
Today I will be showing you how to create an urban-style piece of artwork in Gimp based off of the tutorial by Markus at PSDTuts.com. This is personally one of my favorite styles that I have been wanting to learn how to make, so I figured why not try a Photoshop one in Gimp? It gives it that creative and challenging aspect to it.

Today I will be showing you how to create an urban-style piece of artwork in Gimp based off of the tutorial by Markus at PSDTuts.com. This is personally one of my favorite styles that I have been wanting to learn how to make, so I figured why not try a Photoshop one in Gimp? It gives it that creative and challenging aspect to it.

March 18, 2008
Quick Grungy Poster
I have a new website! Head on over there to view this tutorial!
Here is the Quick Grungy Poster tutorial that was originally written for Photoshop by Fabio at PSDTuts. I remade it for the Gimp. For this tutorial you will need some grunge brushes. Go to DeviantART.com and search "Gimp Grunge Brushes." You can also use grunge Photoshop brushes if you want due to Gimp supporting Photoshop brushes. If you want to learn how to install them, go here and look at my guide to installing anything in Gimp.

Here is the Quick Grungy Poster tutorial that was originally written for Photoshop by Fabio at PSDTuts. I remade it for the Gimp. For this tutorial you will need some grunge brushes. Go to DeviantART.com and search "Gimp Grunge Brushes." You can also use grunge Photoshop brushes if you want due to Gimp supporting Photoshop brushes. If you want to learn how to install them, go here and look at my guide to installing anything in Gimp.

March 8, 2008
Mulitcolor Glowing Floral Image Tutorial
A video tutorial on how to make a multicolor glowing floral image in Gimp.
Download the high resolution video here.
Download the high resolution video here.
How to Install ANYTHING in Gimp
I've seen a lot of questions about installing different things in Gimp, such as scripts, brushes, gradients, fonts, etc. So, now I'm here to help. I will be showing you how to install things in Windows.
Go to My Computer\Your Hard Drive (usually drive C)\Program Files\Gimp-2.0\share\gimp\2.0\
As you can see, you have different designated folders each item goes in. For brushes, paste them into the Brushes folder, for gradients, paste them into the Gradients folder, and so on.
Now, for fonts, they are different. You have to actually install the font on your computer for it to work. To do this, go to My Computer\Your Hard Drive (again, usually C)\WINDOWS\Fonts
Paste your font into the Fonts folder. You should see an install dialog pop up.
Make sure you restart Gimp so your new items will load.
With regards, Glider
Go to My Computer\Your Hard Drive (usually drive C)\Program Files\Gimp-2.0\share\gimp\2.0\
As you can see, you have different designated folders each item goes in. For brushes, paste them into the Brushes folder, for gradients, paste them into the Gradients folder, and so on.
Now, for fonts, they are different. You have to actually install the font on your computer for it to work. To do this, go to My Computer\Your Hard Drive (again, usually C)\WINDOWS\Fonts
Paste your font into the Fonts folder. You should see an install dialog pop up.
Make sure you restart Gimp so your new items will load.
With regards, Glider
March 7, 2008
CD Case Tutorial
Alright, so here is a CD case tutorial inspired by my Software Box Tutorial. This one is actually a bit easier to make.
1) Create a 550x550 image with a white background. Create a new layer and make a rectangular selection that is a about 400x400 pixels.
2) Give the selection a background color, so we can see the base of the case. Right click on the layer, Alpha to Selection. Copy and paste. Press the new layer button so the rectangle is on it's own layer that is equal to it's size. You can delete the other copied layer.
3) Now decorate the newest layer to your liking so it looks like a CD case cover. Here's mine:

4) Now, we will add some rotation to it. Rotate it to your liking with the Rotate tool. I rotated mine to appear tilted upward. Now duplicate the layer. Right click, alpha to selection on the duplicated layer. Fill the duplicated layer with a dark color that matches your color scheme. Put the dark layer behind the designed layer and move it to where it appears to "shadow" the designed layer, or gives it depth.

5) Now we will make the CD that goes inside it. Create a new layer. Use the ellipse tool and make selection of a bout 390x390 pixels. Fill it with a light gray. Duplicate the layer and right click, alpha to selection. Fill the selection with a dark gray. Make the darker layer shadow the lighter layer like we did with the box.
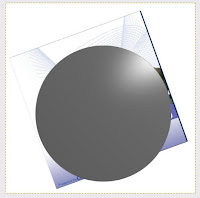
6) With the lighter layer on the CD selected, go to Filters -> Light and Shadow -> Lighting Effects. Play around with the light until you get something like mine.

7) Merge the two CD layers. Move the CD layer between the front designed part of the case and the back part. Position it like mine. Merge the layers.

8) Now we will create the reflection. Duplicate the CD case. On the duplicated layer, go to Layer -> Transform -> Flip Vertical. It should now be upside down. Move that layer below the original, making it reflect it. Then, right click on the upside down layer and alpha to selection. Use the FG to Transparent gradient, with white as the foreground color. Apply the gradient to where the bottom layer appears to fade out. It should look somewhat like mine.

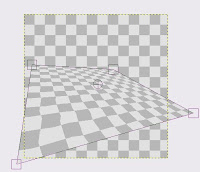
9) Now we will make the grid. Create a new layer. Choose a light gray for your foreground color, and a darker, but not too dark, gray for the background color. Go to Filters -> Render -> Pattern -> Checkerboard. Raise the pixel size to about 40. Click Ok.
10) Now we will position the layer to look like a 3D rendered grid. Use the perspective tool and position it like mine. You may need to zoom out a bit.

11) Click Ok. Move and resize all layers as you may need to. When you are done you should have something like mine.

|,,|-.-|,,|
1) Create a 550x550 image with a white background. Create a new layer and make a rectangular selection that is a about 400x400 pixels.
2) Give the selection a background color, so we can see the base of the case. Right click on the layer, Alpha to Selection. Copy and paste. Press the new layer button so the rectangle is on it's own layer that is equal to it's size. You can delete the other copied layer.
3) Now decorate the newest layer to your liking so it looks like a CD case cover. Here's mine:

4) Now, we will add some rotation to it. Rotate it to your liking with the Rotate tool. I rotated mine to appear tilted upward. Now duplicate the layer. Right click, alpha to selection on the duplicated layer. Fill the duplicated layer with a dark color that matches your color scheme. Put the dark layer behind the designed layer and move it to where it appears to "shadow" the designed layer, or gives it depth.

5) Now we will make the CD that goes inside it. Create a new layer. Use the ellipse tool and make selection of a bout 390x390 pixels. Fill it with a light gray. Duplicate the layer and right click, alpha to selection. Fill the selection with a dark gray. Make the darker layer shadow the lighter layer like we did with the box.
6) With the lighter layer on the CD selected, go to Filters -> Light and Shadow -> Lighting Effects. Play around with the light until you get something like mine.

7) Merge the two CD layers. Move the CD layer between the front designed part of the case and the back part. Position it like mine. Merge the layers.

8) Now we will create the reflection. Duplicate the CD case. On the duplicated layer, go to Layer -> Transform -> Flip Vertical. It should now be upside down. Move that layer below the original, making it reflect it. Then, right click on the upside down layer and alpha to selection. Use the FG to Transparent gradient, with white as the foreground color. Apply the gradient to where the bottom layer appears to fade out. It should look somewhat like mine.

9) Now we will make the grid. Create a new layer. Choose a light gray for your foreground color, and a darker, but not too dark, gray for the background color. Go to Filters -> Render -> Pattern -> Checkerboard. Raise the pixel size to about 40. Click Ok.
10) Now we will position the layer to look like a 3D rendered grid. Use the perspective tool and position it like mine. You may need to zoom out a bit.

11) Click Ok. Move and resize all layers as you may need to. When you are done you should have something like mine.

|,,|-.-|,,|
February 20, 2008
Gimp 2.4.4 Portable
Alright, so a couple of weeks ago I stumbled upon Gimp Portable 2.4.4. I've been using Gimp 2.2.1.7 Portable for sometime on my flash drive at school, but it wasn't as flexible as the newer one, so yeah I'm glad they finally updated it. :D
Click here to get Gimp Portable 2.4.4
Try it out.
Click here to get Gimp Portable 2.4.4
Try it out.
February 10, 2008
February 9, 2008
iPod Dancer Video Tutorial
I didn't realize how popular my iPod Dancer Tutorial would get, so I decided to make a video tutorial of it. Here:
EDIT: The high res video has been removed. It went missing from my MediaFire account. Sorry :)
EDIT: The high res video has been removed. It went missing from my MediaFire account. Sorry :)
February 2, 2008
Web 2.0 Website Links
Ok, so these are the little web 2.0 style links for webpages. I decided to do a tutorial on these because I needed some custom ones, and thought I'd share. Aren't I the nicest person?? :P
Ok, before we start, we need to get the font. I'll use the userbar font that I introduced you to a while back in my userbar tutorial. Get it here.
1) Ok, so open Gimp. Create a new image that's 80x15 pixels with a white background.
2) Create a new layer. Change the foreground color to something that you would like for the border. Go to Select -> All. Go to Edit -> Stroke Selection. Select 1px thick, and solid line. Stoke the selection. Select -> None. Note, you won't be able to see the stroke because it is being covered by the yellow and black dashed lines. Don't worry though, it's there.
3) Now we will add text. Type in what you like. For my case, I will type "Gimp Google" but without the quotes. Make sure the font is Visitor TT1 BRK. The font size should be about 10-14. Adjust the color and positioning to the right.
4) I decided to put a logo in mine, so I scaled it down to where it would fit, toward the left.
5) Now we will add the background coloring. The reason we do this last is because our fonts and/or logos guide this step. Create a new layer above the background layer. Using the select tool, select an area that surrounds the text, but is one pixel shy of touching the border. Fill it with the same color as your border. Do the same around the logo.
6) We're done!

Please note...mine SUCKS!!
But it's ok..at least you know how to do it now. :P
Ok, before we start, we need to get the font. I'll use the userbar font that I introduced you to a while back in my userbar tutorial. Get it here.
1) Ok, so open Gimp. Create a new image that's 80x15 pixels with a white background.
2) Create a new layer. Change the foreground color to something that you would like for the border. Go to Select -> All. Go to Edit -> Stroke Selection. Select 1px thick, and solid line. Stoke the selection. Select -> None. Note, you won't be able to see the stroke because it is being covered by the yellow and black dashed lines. Don't worry though, it's there.
3) Now we will add text. Type in what you like. For my case, I will type "Gimp Google" but without the quotes. Make sure the font is Visitor TT1 BRK. The font size should be about 10-14. Adjust the color and positioning to the right.
4) I decided to put a logo in mine, so I scaled it down to where it would fit, toward the left.
5) Now we will add the background coloring. The reason we do this last is because our fonts and/or logos guide this step. Create a new layer above the background layer. Using the select tool, select an area that surrounds the text, but is one pixel shy of touching the border. Fill it with the same color as your border. Do the same around the logo.
6) We're done!

Please note...mine SUCKS!!
But it's ok..at least you know how to do it now. :P
January 22, 2008
Smiley Tutorial
Ooh, two tutorials in two days. I'm on a role...hehe...
Anyway, today I'm going to teach you how to make smilies in Gimp. This is a very easy tutorial.
1) Create a new 19x19 transparent image.
2) Zoom in to about 800%. Click the ellipse select tool . Create a circle that fills up the entire space. Fill it with a dark yellow.
. Create a circle that fills up the entire space. Fill it with a dark yellow.
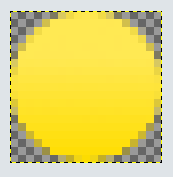
3) Now select the gradient tool with the selection still activated. Select a lighter yellow as your foreground color. Now, in the gradients dialog, select FG to Transparent. Drag the gradient from the top to the bottom. You should have something like this (note I am zoomed to 800%):
with the selection still activated. Select a lighter yellow as your foreground color. Now, in the gradients dialog, select FG to Transparent. Drag the gradient from the top to the bottom. You should have something like this (note I am zoomed to 800%):

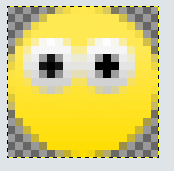
4) Create a new layer. Select the ellipse tool again. Select an area about the size of an eye. Fill it with a semi-dark shade of gray. Again with the gradient tool, and white as your foreground color, drag the gradient tool from top to bottom. Shrink the selection by one pixel and fill it with black for the pupil. Do this again for the second eye. You should have something like this:

5) Now for the mouth. Create a new layer. Select the paths tool . Create an area about the shape of an open, smiling mouth. Move the points and the lines to get the shape you want. Once you have it, click the "Path to Selection" button. Your path should have changed to a selection. Fill it with a dark red. Then shrink the selection one pixel. Fill it with a darker red or black. Deselect. Zoom out to 100%. You should have something like this:
. Create an area about the shape of an open, smiling mouth. Move the points and the lines to get the shape you want. Once you have it, click the "Path to Selection" button. Your path should have changed to a selection. Fill it with a dark red. Then shrink the selection one pixel. Fill it with a darker red or black. Deselect. Zoom out to 100%. You should have something like this:

There you go! A smiling smiley!
Anyway, today I'm going to teach you how to make smilies in Gimp. This is a very easy tutorial.
1) Create a new 19x19 transparent image.
2) Zoom in to about 800%. Click the ellipse select tool
3) Now select the gradient tool

4) Create a new layer. Select the ellipse tool again. Select an area about the size of an eye. Fill it with a semi-dark shade of gray. Again with the gradient tool, and white as your foreground color, drag the gradient tool from top to bottom. Shrink the selection by one pixel and fill it with black for the pupil. Do this again for the second eye. You should have something like this:

5) Now for the mouth. Create a new layer. Select the paths tool

There you go! A smiling smiley!
January 21, 2008
Web 2.0 Badges
Today I will be teaching you how to make Web 2.0 badges in Gimp. Pretty simple to catch on I must say.
1) Create a new image that is 300x300, white background.
2) Add a new layer. Select the ellipse select tool . Select an area that nearly fills up the canvas.
. Select an area that nearly fills up the canvas.
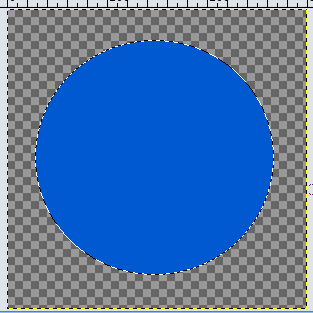
3) Now we want our border color. Select color 0159d2 and fill the circle with it using the paint bucket tool . Do not deselect yet. You should have something like this:
. Do not deselect yet. You should have something like this:

4) With the circle still selected, create a new layer. Go to Select -> Shrink. Shrink the selection by two pixels. Press D to reset your foreground and background colors. Press X to switch them. White should be in front.
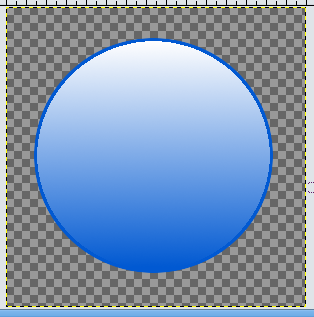
5) Click the gradient tool . In the gradients menu, select FG to Transparent. Fill the selection with the gradient by dragging it from top to bottom. Hold the CTRL button while you do it to keep the line straight. You should have something like this:
. In the gradients menu, select FG to Transparent. Fill the selection with the gradient by dragging it from top to bottom. Hold the CTRL button while you do it to keep the line straight. You should have something like this:

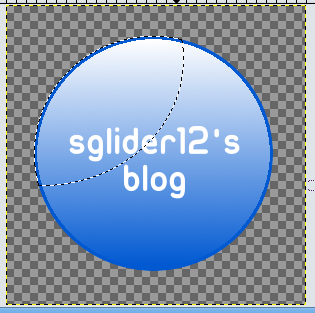
6) Now we will add some text. Add the text toward the center with white font. Position it somewhere in the center. Merge the text layer down with the rest of the badge.
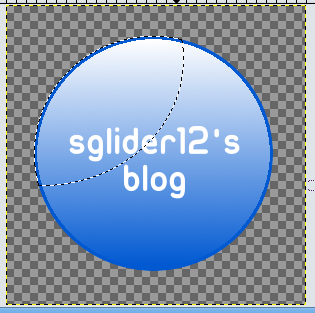
7) Now we will create a reflection on the badge. Click the ellipse select tool. Select somewhere toward the top left corner of the badge. Then, click the magic wand tool. Put it in subtract mode, and, with the badges layer selected, select the empty space. This should leave just part of the badge selected:

8) Now, create a new layer. Fill the selection with white. Lower the opacity to about 33. Merge the layers.
9) Select the layer the badge is on. Go to Filters -> Light and Shadow -> Drop Shadow. Set the offsets to zero, the blur radius to 10. Uncheck allow resizing. Raise opacity to about 85.
10) Select the layer that the badge is on. In the layers dialog, click the duplicate layers button. You should now have two badges. Select the duplicated layer. Go to Layer -> Transform -> Flip Vertically. Move the flipped layer under the original layer. Now you can merge the original badge layer with the drop shadow layer.
11) Right click on the flipped badge's layer in the layers dialog and select Alpha to Selection. Select the gradient tool. Choose FG to Transparent. Make sure white is in the foreground. Drag the gradient tool from bottom to top. There you have it! A basic web 2.0 badge.

1) Create a new image that is 300x300, white background.
2) Add a new layer. Select the ellipse select tool
3) Now we want our border color. Select color 0159d2 and fill the circle with it using the paint bucket tool
 . Do not deselect yet. You should have something like this:
. Do not deselect yet. You should have something like this:
4) With the circle still selected, create a new layer. Go to Select -> Shrink. Shrink the selection by two pixels. Press D to reset your foreground and background colors. Press X to switch them. White should be in front.
5) Click the gradient tool

6) Now we will add some text. Add the text toward the center with white font. Position it somewhere in the center. Merge the text layer down with the rest of the badge.
7) Now we will create a reflection on the badge. Click the ellipse select tool. Select somewhere toward the top left corner of the badge. Then, click the magic wand tool. Put it in subtract mode, and, with the badges layer selected, select the empty space. This should leave just part of the badge selected:

8) Now, create a new layer. Fill the selection with white. Lower the opacity to about 33. Merge the layers.
9) Select the layer the badge is on. Go to Filters -> Light and Shadow -> Drop Shadow. Set the offsets to zero, the blur radius to 10. Uncheck allow resizing. Raise opacity to about 85.
10) Select the layer that the badge is on. In the layers dialog, click the duplicate layers button. You should now have two badges. Select the duplicated layer. Go to Layer -> Transform -> Flip Vertically. Move the flipped layer under the original layer. Now you can merge the original badge layer with the drop shadow layer.
11) Right click on the flipped badge's layer in the layers dialog and select Alpha to Selection. Select the gradient tool. Choose FG to Transparent. Make sure white is in the foreground. Drag the gradient tool from bottom to top. There you have it! A basic web 2.0 badge.

January 6, 2008
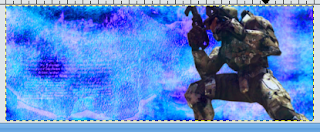
Sigs in Gimp
I've seen a lot of tutorials like this on how to make sigs in Gimp. I thought I would make my own, too.
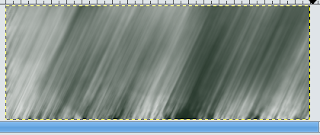
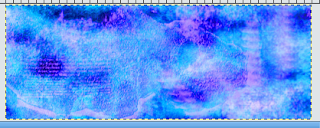
1) First, we need to make a background. I am going to make a grunge style background based on the tutorial from GimpTalk. First, you need to get some grunge brushes in order to do this. Go to DeviantArt.com and search for grunge gimp brushes or just Google some. Now, create a new image, 400x150, with a white background. Create a new layer, name it grunge. Brush your grunge brushes on it with a black color. Completely cover the layer.

2) Now, go to Colors -> Color Balance. Change the color balance of the grunge layer to something that suits your needs. You can also go to Colors -> Colorize and change the colors from there.
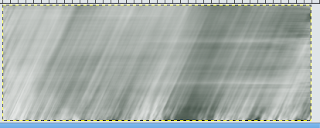
3) Do a motion blur. Go to Filters -> Blur -> Motion Blur. Blur Type: Linear, Length:121, Angle:115.

4) Create a new layer. Now use your grunge brushes in white on the layer. Do a motion blur on the layer again. Linear, 160, 0. Lower the opacity to about 60.

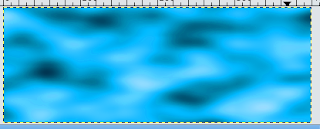
5) Create a new layer, name it clouds. Go to Filter -> Render -> Clouds -> Solid Noise. Leave the settings as they are. Now go to Colors -> Color Balance. Play around with the settings until you come up with something you like.

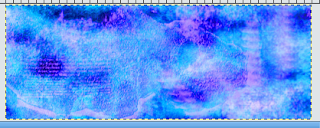
6) Create a new layer. Paint your grunge brushes on this layer in black. Fill up the layer but don't get too dark. When you're done, change the layer mode to Overlay. Create another layer and paint your grunge brushes in white. Set the mode to Overlay. Repeat steps one and two as many times as you want but don't use too dark of colors. Then, use the color balance again.

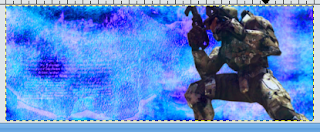
7) Alright, now that you have a background, you need a render. Go to PlanetRenders.net or Google one. Add your new render to your sig. Position it toward the left or somewhere you like it. What I did with mine was after I positioned it, I made it about 80% opaque, duplicated the layer, then set that layer to overlay.

8) Now, we need to add some text. Position it towards the right. I lowered the opacity on the text, then duplicated the layer, setting the second layer to overlay. There you go. A simple way to make sigs.

1) First, we need to make a background. I am going to make a grunge style background based on the tutorial from GimpTalk. First, you need to get some grunge brushes in order to do this. Go to DeviantArt.com and search for grunge gimp brushes or just Google some. Now, create a new image, 400x150, with a white background. Create a new layer, name it grunge. Brush your grunge brushes on it with a black color. Completely cover the layer.

2) Now, go to Colors -> Color Balance. Change the color balance of the grunge layer to something that suits your needs. You can also go to Colors -> Colorize and change the colors from there.
3) Do a motion blur. Go to Filters -> Blur -> Motion Blur. Blur Type: Linear, Length:121, Angle:115.

4) Create a new layer. Now use your grunge brushes in white on the layer. Do a motion blur on the layer again. Linear, 160, 0. Lower the opacity to about 60.

5) Create a new layer, name it clouds. Go to Filter -> Render -> Clouds -> Solid Noise. Leave the settings as they are. Now go to Colors -> Color Balance. Play around with the settings until you come up with something you like.

6) Create a new layer. Paint your grunge brushes on this layer in black. Fill up the layer but don't get too dark. When you're done, change the layer mode to Overlay. Create another layer and paint your grunge brushes in white. Set the mode to Overlay. Repeat steps one and two as many times as you want but don't use too dark of colors. Then, use the color balance again.

7) Alright, now that you have a background, you need a render. Go to PlanetRenders.net or Google one. Add your new render to your sig. Position it toward the left or somewhere you like it. What I did with mine was after I positioned it, I made it about 80% opaque, duplicated the layer, then set that layer to overlay.

8) Now, we need to add some text. Position it towards the right. I lowered the opacity on the text, then duplicated the layer, setting the second layer to overlay. There you go. A simple way to make sigs.

January 4, 2008
Software Boxes
Here's that tutorial I promised on how to make a software box. (You can click on the images to enlarge them.)
1) Open Gimp. Create a new image with a white background, that is 400px by 550px.
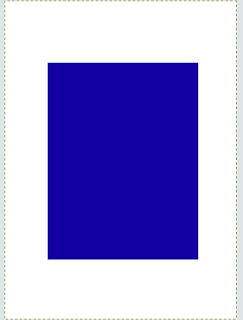
2) First, we need to make the boxes face that will be in the front for all to see. Create a new transparent layer. Name it front base. Select the Rectangle Selection tool and create a box that is about 260 by 340 pixels. Using the Paintbucket tool
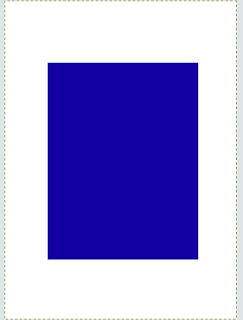
and create a box that is about 260 by 340 pixels. Using the Paintbucket tool , fill your selection with whatever the base color of your box will be. I am making a Firefox software box so my base color will be blue. You should have something like this:
, fill your selection with whatever the base color of your box will be. I am making a Firefox software box so my base color will be blue. You should have something like this:

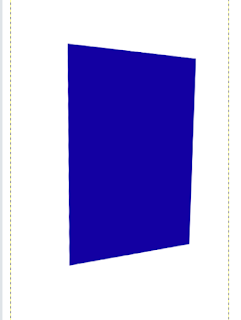
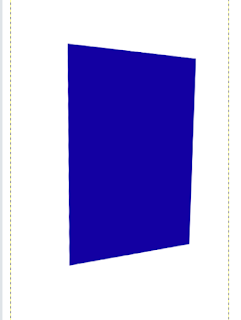
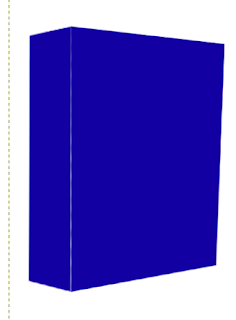
3) Now, using the perspective tool , we will change the perspective of the front of the box so it appears as if we are viewing it from an angle. Just mess around with the box until you find something similar to mine:
, we will change the perspective of the front of the box so it appears as if we are viewing it from an angle. Just mess around with the box until you find something similar to mine:

4) Now we need to make the side of the box. Create a new layer, name it side base. Pick the Rectangle Selection tool again. Make another rectangle whose length is equal the side of the box we have already made. Fill it with your base color, then get your perspective tool again, and shape it to where it looks like the two pieces form a box. It will take a bit of work to get it just right. Leave a tiny bit of white space between the two pieces to make it look more like a box. It should look somewhat like mine:
again. Make another rectangle whose length is equal the side of the box we have already made. Fill it with your base color, then get your perspective tool again, and shape it to where it looks like the two pieces form a box. It will take a bit of work to get it just right. Leave a tiny bit of white space between the two pieces to make it look more like a box. It should look somewhat like mine:

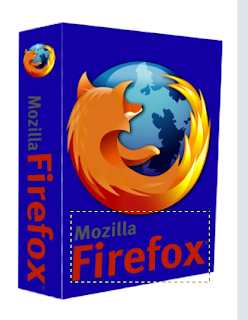
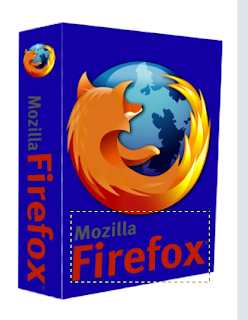
5) Now we will add the graphics that you see on boxes. Graphics differ from box to box so yours may not turn out like mine. For the Gimp one I made, I simply took a screenshot of Gimp, put that on the front, and took the Gimp logo and the splattered Wilber images from the Gimp website. Theres no limit to what your box can look like. Use your imagination. But here's the catch: everything you put on your box has to be in perspective. So, when you add your logo or screenshot or whatever, make it in perspective using the perspective tool. Here's what mine looks like:

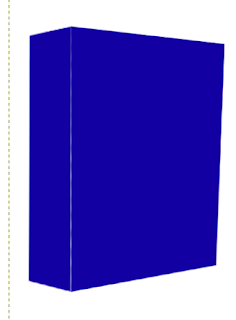
6) Merge all the layers together except for the background layer. We will now add a drop shadow. Go to Filters -> Light and Shadow -> Drop Shadow. Set the X offset to -5, the Y offset to 5, the blur radius to 15, opacity to 80, and do not allow resizing. You should have something like this:

There you go. Now what I gave you are extremely basic instructions on how to make a software box. Play around with it and figure out what you like best. You can add neat little designs to it such as stripes and curvatures and such like the orange bars on my Gimp box, which you can see in my last post.
Well, there you go.
1) Open Gimp. Create a new image with a white background, that is 400px by 550px.
2) First, we need to make the boxes face that will be in the front for all to see. Create a new transparent layer. Name it front base. Select the Rectangle Selection tool
 and create a box that is about 260 by 340 pixels. Using the Paintbucket tool
and create a box that is about 260 by 340 pixels. Using the Paintbucket tool , fill your selection with whatever the base color of your box will be. I am making a Firefox software box so my base color will be blue. You should have something like this:
, fill your selection with whatever the base color of your box will be. I am making a Firefox software box so my base color will be blue. You should have something like this:
3) Now, using the perspective tool
 , we will change the perspective of the front of the box so it appears as if we are viewing it from an angle. Just mess around with the box until you find something similar to mine:
, we will change the perspective of the front of the box so it appears as if we are viewing it from an angle. Just mess around with the box until you find something similar to mine:
4) Now we need to make the side of the box. Create a new layer, name it side base. Pick the Rectangle Selection tool
 again. Make another rectangle whose length is equal the side of the box we have already made. Fill it with your base color, then get your perspective tool again, and shape it to where it looks like the two pieces form a box. It will take a bit of work to get it just right. Leave a tiny bit of white space between the two pieces to make it look more like a box. It should look somewhat like mine:
again. Make another rectangle whose length is equal the side of the box we have already made. Fill it with your base color, then get your perspective tool again, and shape it to where it looks like the two pieces form a box. It will take a bit of work to get it just right. Leave a tiny bit of white space between the two pieces to make it look more like a box. It should look somewhat like mine:
5) Now we will add the graphics that you see on boxes. Graphics differ from box to box so yours may not turn out like mine. For the Gimp one I made, I simply took a screenshot of Gimp, put that on the front, and took the Gimp logo and the splattered Wilber images from the Gimp website. Theres no limit to what your box can look like. Use your imagination. But here's the catch: everything you put on your box has to be in perspective. So, when you add your logo or screenshot or whatever, make it in perspective using the perspective tool. Here's what mine looks like:

6) Merge all the layers together except for the background layer. We will now add a drop shadow. Go to Filters -> Light and Shadow -> Drop Shadow. Set the X offset to -5, the Y offset to 5, the blur radius to 15, opacity to 80, and do not allow resizing. You should have something like this:

There you go. Now what I gave you are extremely basic instructions on how to make a software box. Play around with it and figure out what you like best. You can add neat little designs to it such as stripes and curvatures and such like the orange bars on my Gimp box, which you can see in my last post.
Well, there you go.
Subscribe to:
Comments (Atom)






