1) Open Gimp. Create a new image with a white background, that is 400px by 550px.
2) First, we need to make the boxes face that will be in the front for all to see. Create a new transparent layer. Name it front base. Select the Rectangle Selection tool
 and create a box that is about 260 by 340 pixels. Using the Paintbucket tool
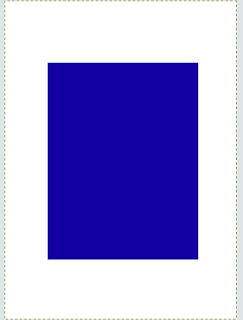
and create a box that is about 260 by 340 pixels. Using the Paintbucket tool , fill your selection with whatever the base color of your box will be. I am making a Firefox software box so my base color will be blue. You should have something like this:
, fill your selection with whatever the base color of your box will be. I am making a Firefox software box so my base color will be blue. You should have something like this:
3) Now, using the perspective tool
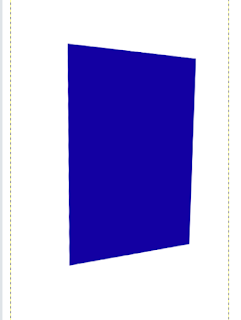
 , we will change the perspective of the front of the box so it appears as if we are viewing it from an angle. Just mess around with the box until you find something similar to mine:
, we will change the perspective of the front of the box so it appears as if we are viewing it from an angle. Just mess around with the box until you find something similar to mine:
4) Now we need to make the side of the box. Create a new layer, name it side base. Pick the Rectangle Selection tool
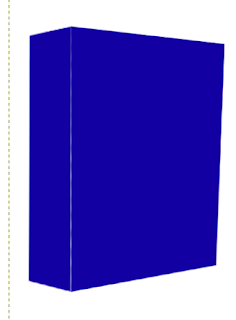
 again. Make another rectangle whose length is equal the side of the box we have already made. Fill it with your base color, then get your perspective tool again, and shape it to where it looks like the two pieces form a box. It will take a bit of work to get it just right. Leave a tiny bit of white space between the two pieces to make it look more like a box. It should look somewhat like mine:
again. Make another rectangle whose length is equal the side of the box we have already made. Fill it with your base color, then get your perspective tool again, and shape it to where it looks like the two pieces form a box. It will take a bit of work to get it just right. Leave a tiny bit of white space between the two pieces to make it look more like a box. It should look somewhat like mine:
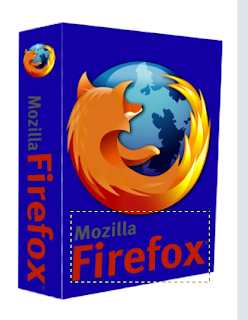
5) Now we will add the graphics that you see on boxes. Graphics differ from box to box so yours may not turn out like mine. For the Gimp one I made, I simply took a screenshot of Gimp, put that on the front, and took the Gimp logo and the splattered Wilber images from the Gimp website. Theres no limit to what your box can look like. Use your imagination. But here's the catch: everything you put on your box has to be in perspective. So, when you add your logo or screenshot or whatever, make it in perspective using the perspective tool. Here's what mine looks like:

6) Merge all the layers together except for the background layer. We will now add a drop shadow. Go to Filters -> Light and Shadow -> Drop Shadow. Set the X offset to -5, the Y offset to 5, the blur radius to 15, opacity to 80, and do not allow resizing. You should have something like this:

There you go. Now what I gave you are extremely basic instructions on how to make a software box. Play around with it and figure out what you like best. You can add neat little designs to it such as stripes and curvatures and such like the orange bars on my Gimp box, which you can see in my last post.
Well, there you go.

you could always use distort to make the box look perfect ;)
ReplyDeleteyeah..what i didn't think about was putting everything on the box at once, then using the perspective tool to make it all at an angle...
ReplyDeletecool
ReplyDeleteNice, good job.
ReplyDelete